スライドショー有りと無しのデータ比較|スライドショーの実態
メインビジュアルで多く使われる人気のスライドショーだが、実は賛否両論あるのはご存じだろうか?
※スライドショーはWebサイトのメインビジュアルだけでなく、ページ内の各所でも使われるが、ここで紹介するのはメインビジュアルのスライドショーに限定する。
また、スライドショーは「カルーセル」「スライダー」などども呼ばれるが、それぞれ明確な定義がないため同意語とする。
INDEX
メインビジュアルのスライドショー、実際どのくらい使われているのか?
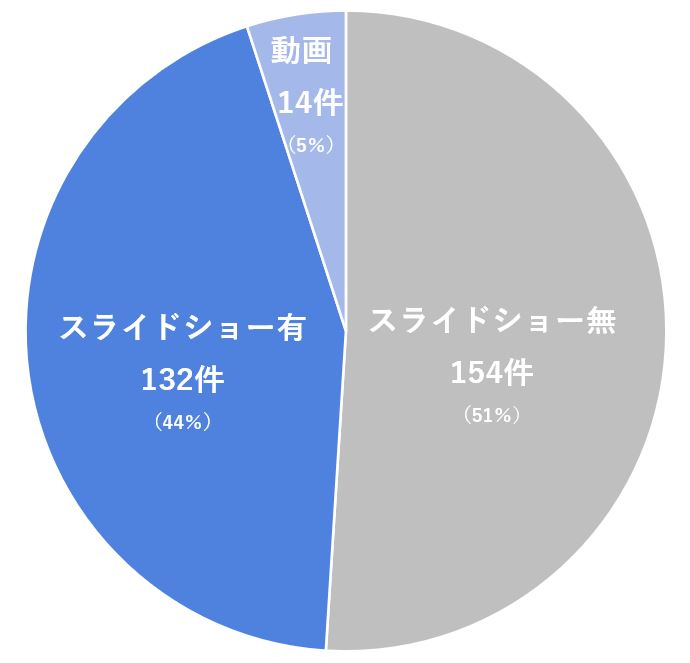
当社制作実績の内、300サイトを集計してみた。
アイウェイヴは、女性向け商材を扱っている企業サイトが多いため、通常の制作会社よりもコンシューマー向けサイトやECサイトの比率が多くなる。
また、ECサイトには特にスライドショーの採用率が高くなる。
以上のことから、スライドショーの実装率は300件中132件(44%)となった。
スライドショーは集客につながらない?
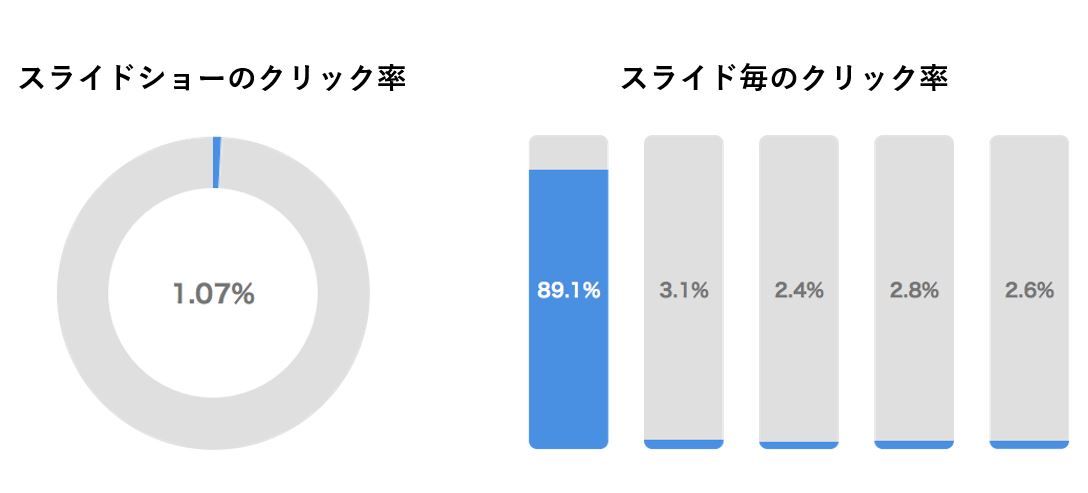
2013年の少し古い記事だが、ノートルダム大学の研究結果がある。

引用:Erik Runyon
これはスライドショー(カルーセル)のクリック率がサイト全体に対してたったの1.07%であり、さらに、その内の89.1%が1枚目のスライドだったというものだ。
次に世界最大規模の視聴データを保有するニールセングループは、さまざまなデータを根拠とし、スライドショーはクリック率を低下される、と警鐘を鳴らしている。
Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility
スライドショーはユーザーを惑わせ、可視性を低下させる
引用:ニールセングループ
これらの調査データから、スライドショーには確かに弱点がありそうだ。
果たしてこれは、どのくらい影響するものなのだろうか。
スライドショー有とスライドショー無の実際の比較データ
とあるECサイトで、実際にスライドショーを導入していた時期と静止画に変更した後とのデータをGoogleアナリティクスで比較した。
なるべく条件が揃うように、比較対象を以下とした。
同じキャンペーン実施期間
対象:約30,000人の新規ユーザーのみ
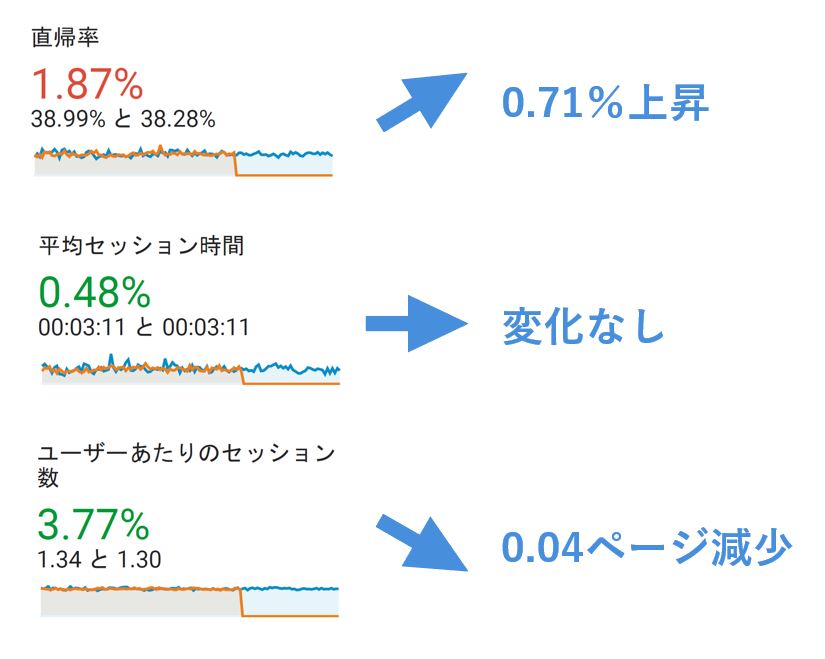
ユーザー動向の変化(スライドショー導入時→静止画に変えた後)
 直帰率は、38.99%→38.28%と、0.71%と上昇
直帰率は、38.99%→38.28%と、0.71%と上昇
平均セッション時間は、03:11→03:11と、変化なし
ユーザーあたりのセッション数は、1.34ページ→1.30ページと、0.04ページ微減
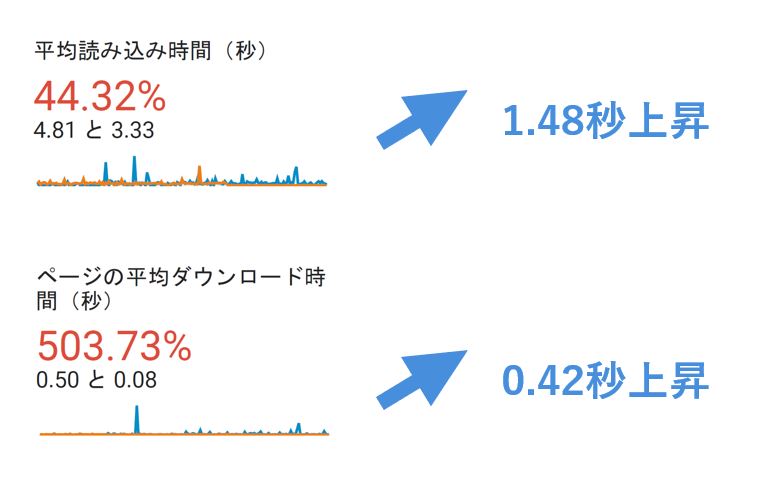
サイト速度の変化(スライドショー導入時→静止画に変えた後)

平均読み込み時間が、4.81秒→3.33秒と、1.48秒も大きく上昇
ページの平均ダウンロード時間も0.50秒→0.08秒と、0.42秒上昇
これらの変化をどう感じるだろうか。
このサイトの場合、サイト速度に大きな課題があったことから、その点での変化は大きかったことが言える。
ちなみに、Amazonでは「サイト表示が0.1秒遅くなると売り上げが1%減少し、1秒高速化すると10%の売上が向上する」と言われている。
このサイトの場合は、売り上げに10%上昇までの変化はなかったようだ。
また、ブランディング要素として、ユーザーがサイトに抱いた印象はどう変化したか、エンゲージメントはどう変化したか、検証しなくてはならないことが多岐に渡る。
Webサイトは、消費者のニーズや競合性の変化、経済やトレンド、DXまで、さまざまな影響を受けるため、ニュートラルな比較検証が難しい。
ただし、今回のようなABテスト、小さな改善を積み重ねていくことが大きな力になることは間違いない。
まとめ
スライドショーはサイトそれぞれの目的やターゲットから、その必要性が大きく変わってくる。
スライドショーはメリットもある反面、弱点となることもあるため、スライドショーの導入には、構成・デザイン・配置・対応デバイスは十分な検討が必要だ。
aiWAVE(アイウェイヴ)
https://www.aiwave.jp/
(女性をターゲットとする企業向けWebサイト制作、企画、運用)
ホームページは、みなさまのビジネスに”彩り”を与えます。
Web戦略・クリエイティブ・企画・販売促進の分野で成果を出してきた、経験豊富な女性チームによるホームページ制作を是非お試しください。
本社:東京都千代田区神田三崎町2-4-1 TUG-Iビル3F
tel 03-3263-0717 fax 03-3263-0239
<拠点:東京、大阪、ベトナム>